UX Design
Payments App


This UX design project centered around creating a payments app that prioritized simplicity in design and ease of use for the users. The purpose of the app was to streamline the payment process and make it more accessible for individuals, with a focus on removing any unnecessary steps or confusing elements that may deter or frustrate users.
Design Process
Problem
Traditional payment methods can be time-consuming and complicated, especially when dealing with multiple transactions or vendors. Additionally, many payment apps on the market can be overwhelming with complicated interfaces, causing confusion for users. As a result, there is a need for a simple, user-friendly payment app that streamlines the payment process.
Our goal for this UX design project is to create a payments app that is intuitive, easy to use, and simplifies the payment process for users. We aim to make it easy to manage finances, complete transactions, and access important information quickly.
Goal
Design Process
Explore
Research
Analysis
Design
Testing
1
2
3
4
5
Define Product
User Personas
User Scenarios
Competitor Analysis
Architecture Flowchart
User Journeys
Wireframing
Mockups
Prototyping
A/B Testing
Usability Testing
Define Goals
Define Challenges
Target Users
Here is a list of potential target users for the payments app:
Individuals who pay bills regularly
People who shop online frequently
Freelancers who receive payments from various clients
Small business owners who need to manage payments to vendors or suppliers
Individuals who want to track their transaction history
Anyone who wants to simplify their payment process
People who value a minimalist and user-friendly design in their digital tools
Tech-savvy users who prefer to use mobile apps for financial management.
Proposal
Use clear and concise language throughout the app
Highlight essential information such as transaction history and upcoming payments
Incorporate security features such as two-factor authentication and encryption to ensure the safety of user data
Prioritize simplicity, ease of use, and user satisfaction in the design of the payments app.
Empathy Map
Pains
Gains
What does the user see?
A cluttered and confusing payment interface
Complicated forms and processes to complete a payment
Inconsistent or unclear information about payments
Friends or family members struggling with managing payments
Advertisements for competing payment apps
News stories about data breaches and security concerns
"I want to pay my bills easily and quickly"
"I need to keep track of my payments"
"I don't want to waste time on complicated payment processes"
Frustration with complicated payment processes
Overwhelmed by managing multiple payments
Disconnected from their finances
What does the user hear?
What the user might think?
What the user might feel?
User Empathy
Time-consuming payment process
Simplified payment process
Unclear information about payments
Clear and transparent information about payments
Confusing payment interface
User-friendly interface
Fear of missing payments or deadlines
Peace of mind about not missing payments or deadlines
Difficulty managing multiple payments
Easy management of multiple payments
1
1
4
4
2
2
5
5
3
3
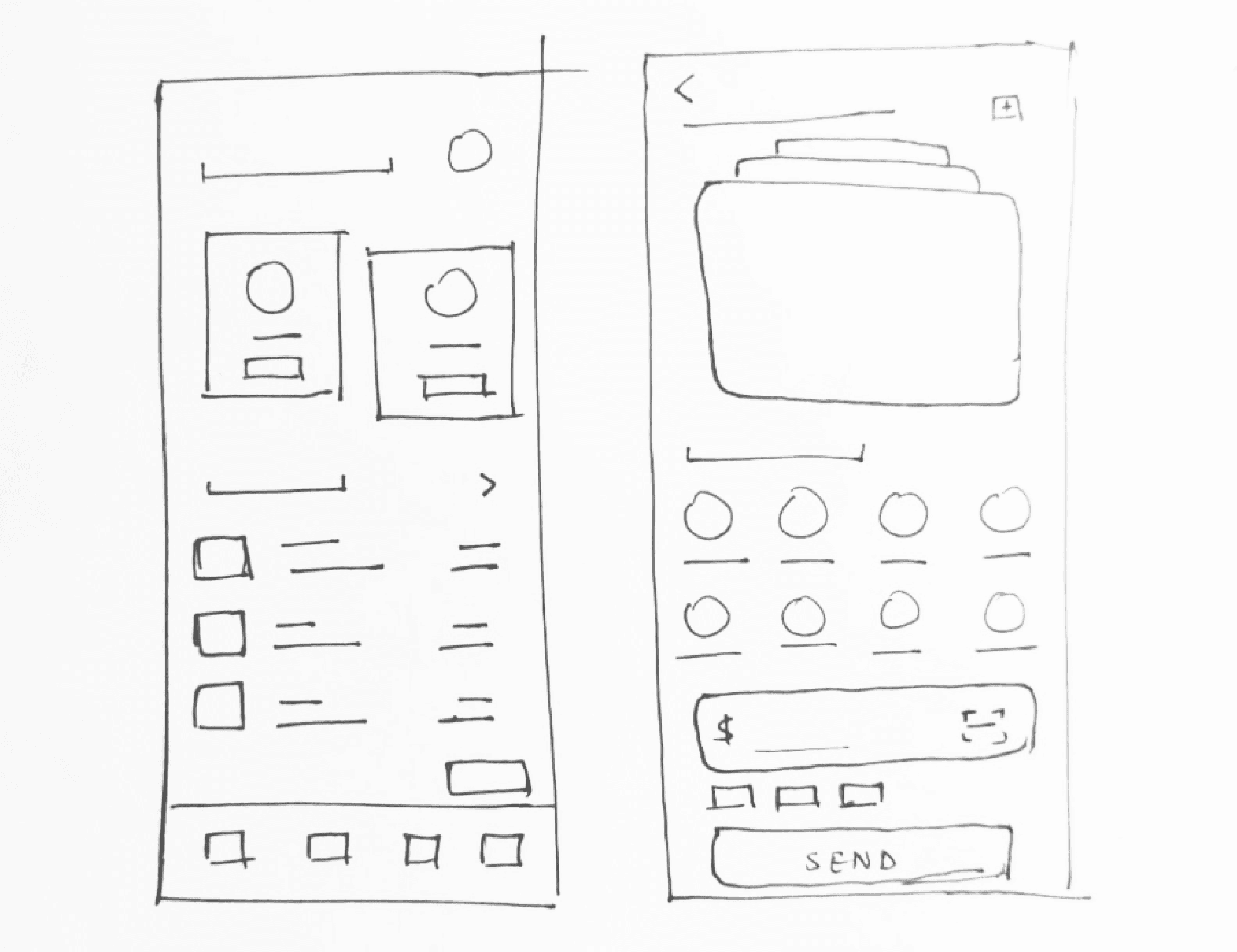
Wireframing

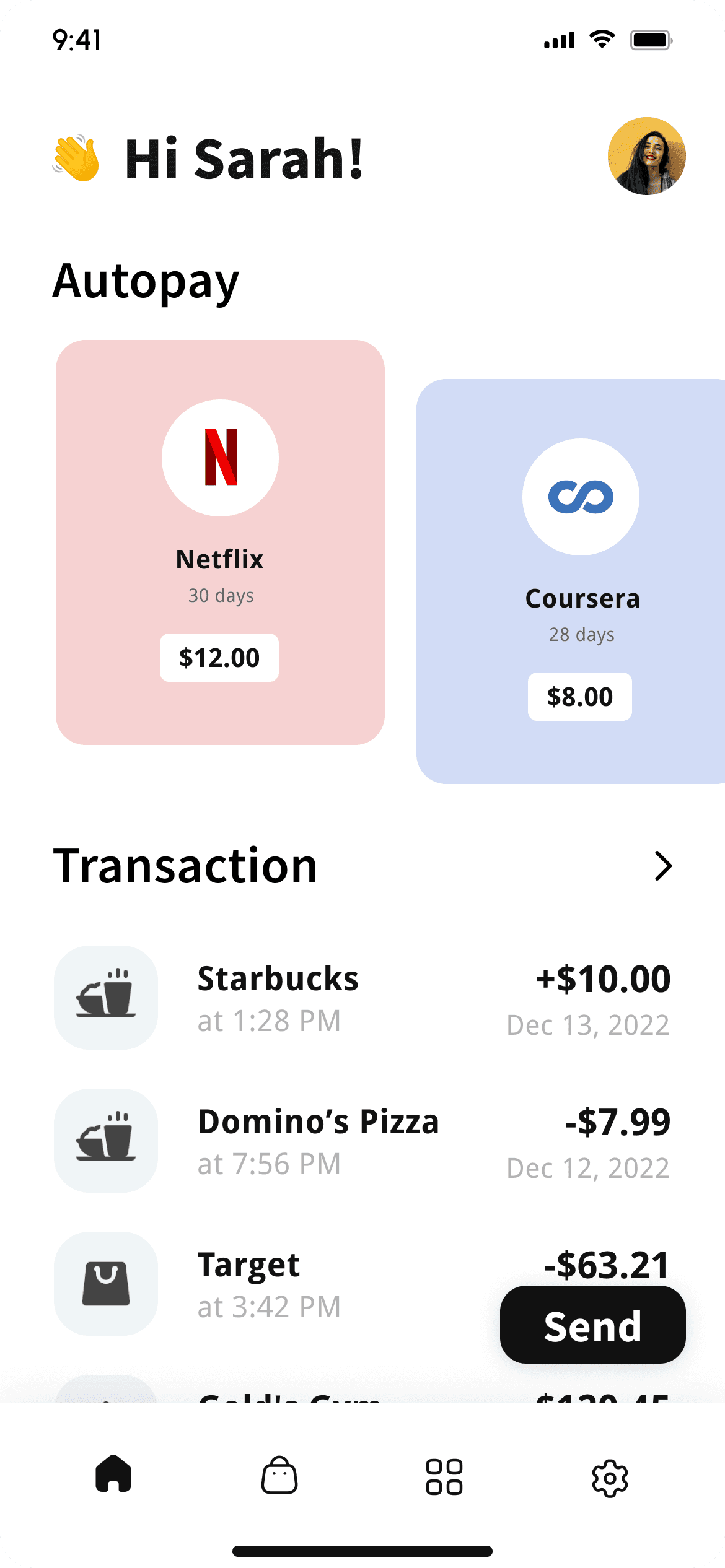
Home Screen
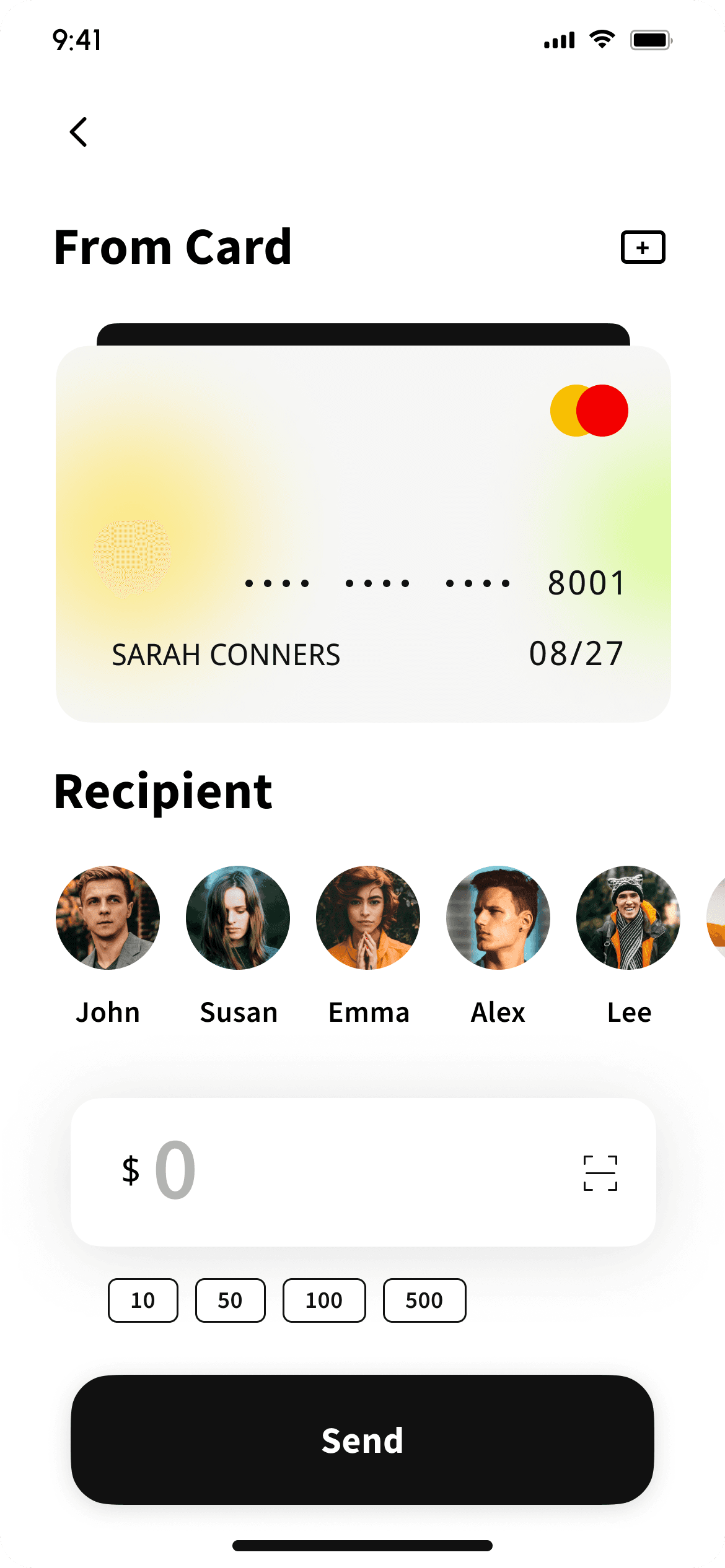
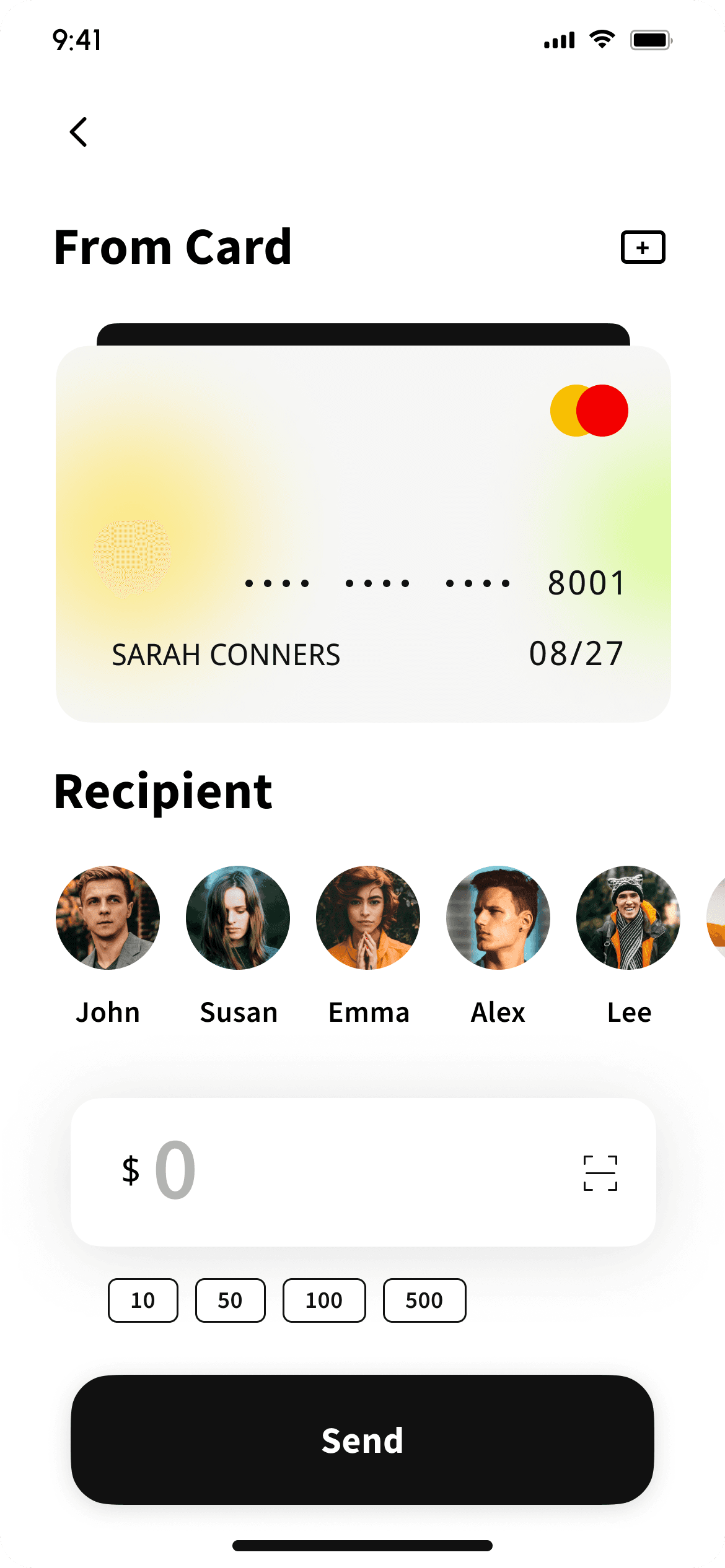
Payment Screen
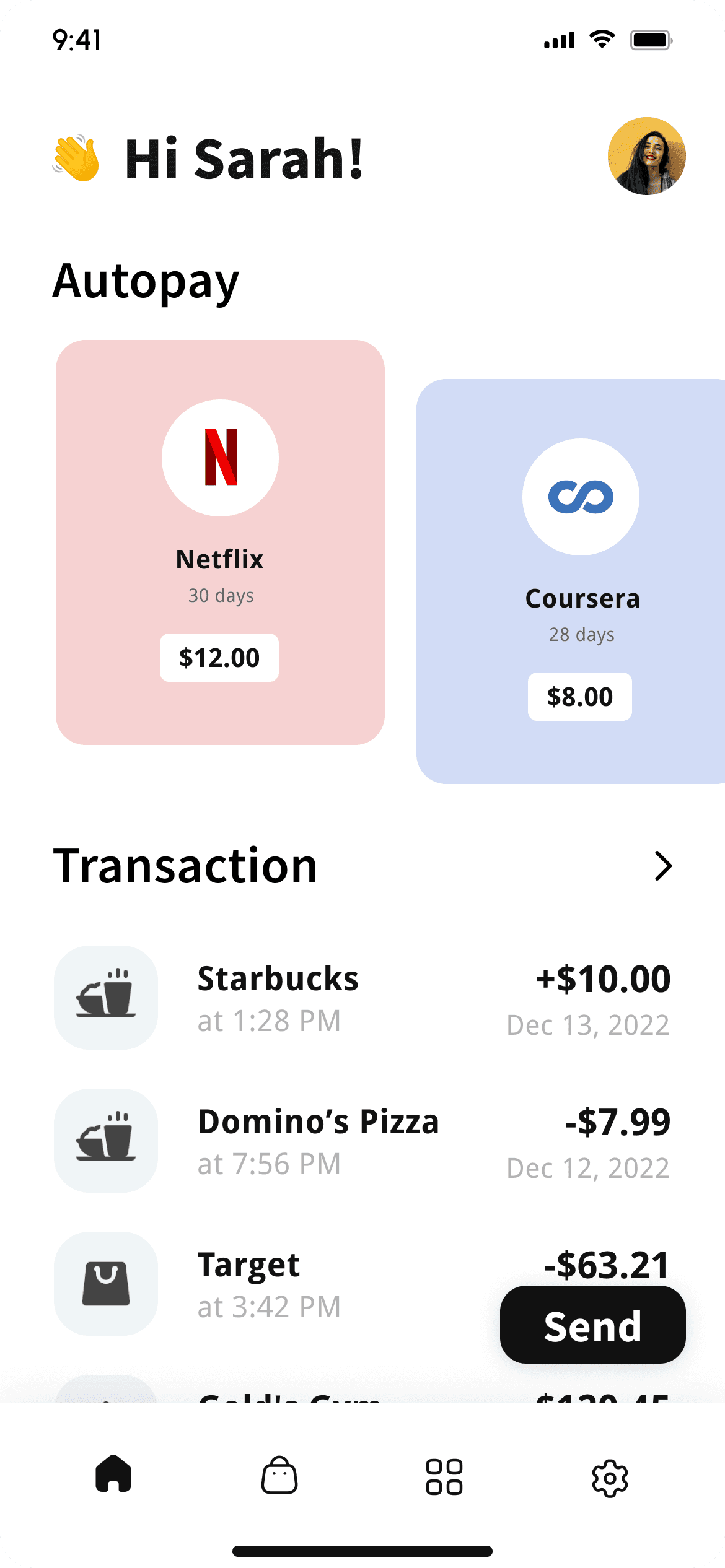
Final Prototype


If you like what you see,
let's work together
Contact Me

